 |
||
Как создать игру ? - Программируем сами. Рассмотрение программирования игр под DirectX 9c на C++ с использованием среды разработки MSVS 2005 или выше. |
||
| [содержание] [назад] [страница 2] [далее] | ||
| Изучаем и модифицируем пример CreateDevice - страница 2 | ||
Наилучшее понимание и усвоение достигается в том случае, когда созданная Вами или другим человеком программа выполняет то, что Вы хотели, и Вы знаете как изменить ход выполнения, таким образом, чтобы получить результат в пределах возможных вариантов. Программа CreateDevice достаточно проста. Основая цель: создание окна приложения и подключение к функциям DirectX. Вариантов тут немного: изменить внешний вид приложения или изменить способ подключения к функциям DirectX. |
||
Во внешнем виде приложения CreateDevice можно изменить следующее: - размеры и заголовок окна, набор кнопок в окне заголовка; - создать иконку приложения; - изменить цвет рабочей области; Способов подключения к функциям DirectX на самом деле всего 2, да больше просто и не нужно. Первый способ Вы уже рассмотрели - он как раз и приведен в примере CreateDevice. Второй способ мы пока рассматривать не будем, но он будет рассмотрен нами в дальнейших уроках. Скажу лишь, что выглядит он возможно несколько более сложным, особенно для новичков, но зато он более удобен и быстр для использования - за счет включения функций из модуля DXUT. |
||
Решим поставленную задачу. Размеры и текст заголовка окна представляют из себя параметры функции CreateWindow, которая находится в коде функции wWinMain |
||
| //
Create the application's window HWND hWnd = CreateWindow( L"D3D Tutorial", L"D3D Tutorial 01: CreateDevice", WS_OVERLAPPEDWINDOW, 100, 100, 300, 300, NULL, NULL, wc.hInstance, NULL ); |
||
| Другими словами окно имеет имя: D3D Tutorial, текст в заголовке окна "D3D Tutorial 01: CreateDevice", координаты x, y и размеры width, height окна | ||
Попробуйте задать другие параметры, сохранить изменения, выполнить компиляцию - клавиша [F7] и запустить созданное приложение. Как видите всё очень просто. |
||
Набор кнопок в заголовке окна -
|
||
| Эти кнопки находятся в правой части окна - слева-направо - кнопка сворачивания, кнопка максимизации во весь экран, кнопка закрытия. | ||
Большинство игровых приложений требует для своей работы размеров окна, соответствующих одному из стандартных разрешений экрана, например 800х600, изменение размера, кроме изменения разрешения экрана, не допустимо, поэтому если Ваша игра будет работать в оконном режиме, а это обязательно требуется на стадии отладки, требуется запретить кнопку максимизации, а также запретить изменение размеров окна. |
||
Эта цель достигается следующей строкой кода, которую нужно записать сразу после строки вызова функции CreateWindow - // я закомментировал строку со старыми параметрами размеров окна //и
задал новые // сделал окно неизменяемых размеров, содержащее системное меню, кнопку закрытия и //минимизации
SetWindowLong( hWnd, GWL_STYLE, |
||
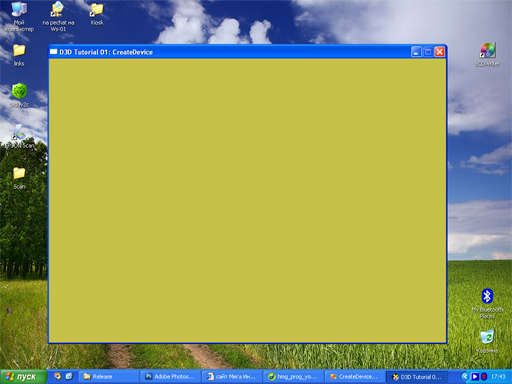
Изменить цвет рабочей области также не составляет труда - Находим функцию Render и изменяем строку кода //
Clear the backbuffer to a blue color на следующую g_pd3dDevice->Clear( 0, NULL, D3DCLEAR_TARGET, 0xFF00FF00, 1.0f, 0 ); |
||
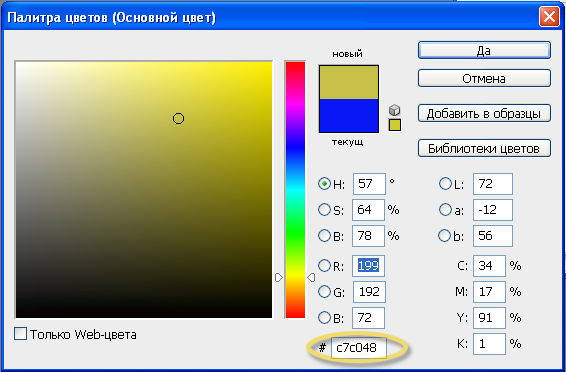
В этом случае окно будет заполняться зеленым цветом. Вообще код цвета определяется так 0xAARRGGBB, где АА - значение от 0 до FF соответствующее цвету альфа-канала - непрозрачности - 0 - соответствует полной прозрачности, FF (255) - полной непрозрачности. RR, GG, BB - соответственно определяют цветовые каналы Blue, Green и Red - т. е. интенсивность от 0 до FF синего, зеленого и красного составляющих цвета. Задать любой нужный Вам цвет можно следующим образом - Запустить Photoshop, вызвать диалог выбора цвета, щелкнув в панели инструментов цвет переднего либо заднего плана, выбрать желаемый цвет и посмотреть полученный код цвета - |
||
 |
||
К значению #c7c048 Вам нужно добавить лишь желаемую полупрозрачность цвета, подставив значение от 00 до FF в результате получим цвет 0xFFC7C048 |
||
 |
||
| Нам осталось научиться создавать иконку для приложения, и включить её в приложение CreateDevice | ||
| Для создания иконки Вам потребуется Photoshop. | ||
| [содержание] [назад] [страница 2] [далее] | ||