Шаг 4 в освоении Flash-технологий - как анимировать персонажа и управлять им
[к содержанию]Хочу поделиться своими изысками и экспериментами, а также опытом в области создания Flash-игр.
В данном обширном уроке я попытался охватить следующую тему:
Как создать простейшую игру - анимированный персонаж ходит по экрану по нажатию клавиш стрелок ВЛЕВО/ВПРАВО
Вопросы рассматриваемые в ходе урока:
1) Как создать приложение в среде FlashDevelop ?
2) Как подготовить анимацию персонажа во Flash CS5 и экспортировать в SWC библиотеку
3) Как использовать полученную в SWC библиотеке анимацию в AS3-приложении
4) Как управлять анимированным персонажем от клавиатуры и мыши
5) Фокус ввода для Flash-приложения в браузере
В результате выполнения действий описанных по ходу данного урока у Вас может получиться нечто нижеследующее -
Для того, чтобы управлять зомби кликните по нему мышкой, а затем используйте клавишу стрелка ВПРАВО.
1) Как создать приложение в среде FlashDevelop ?
Ну что ж, приступим.
1) Запускаем IDE FlashDevelop;
2) Закрываем текущий проект (если он был открыт) File > Close All, создаем новый проект AS3 - Project > New Project > AS3;
вставляем такой код в файл Main.as
package walked_zomby
{
import flash.display.Sprite;
import flash.events.Event;
import flash.events.TimerEvent;
import flash.utils.Timer;
public class Main extends Sprite
{
public function Main():void
{
if (stage) init();
else addEventListener(Event.ADDED_TO_STAGE, init);
}
private var _sprite:Sprite;
private var _vx:Number = 1;
private var _vy:Number = 0;
private var _timer:Timer;
private function init(e:Event = null):void
{
removeEventListener(Event.ADDED_TO_STAGE, init);
// entry point
_sprite = new Sprite();
_sprite.graphics.beginFill(0xffff00, 100);
_sprite.graphics.drawCircle(0, 0, 50);
_sprite, graphics.endFill();
_sprite.x = 0;
_sprite.y = 50;
addChild(_sprite);
_timer = new Timer(25);
_timer.addEventListener("timer", onTimer);
_timer.start();
}
public function onTimer(event:TimerEvent):void {
_sprite.x += _vx;
_sprite.y += _vy;
}
}
}
и выполняем сборку проекта.
Получаем swf ролик, работу которого можно проверить в браузере, например в GoogleChrome или в любом другом браузере при наличии установленного для этого браузера плагина Adobe Flash Player.
Данный проект демонстрирует анимацию желтой окружности по таймеру с интервалом 25 миллисекунд.
Итак, если с созданием проекта в среде FlashDevelop у вас вопросов больше нет (а если есть - то посмотрите еще такие статьи - Учимся создавать флеш-игры, что нужно знать для того, чтобы заняться созданием flash приложений и игр ?
Изучаем Flash
)
Перейдём ко 2 вопросу -
2) Как подготовить анимацию персонажа во Flash CS5 и экспортировать в SWC библиотеку
Если у вас нет под рукой готового персонажа, то предварительно надо его нарисовать и анимировать. Это подробно описано в одной из моих статей - Рисуем волка
В статье подробно описано как нарисовать волка в Photoshop, а затем анимировать его хотьбу. Если Вы научитесь это делать сами, тогда создать любого другого персонажа (как например моего зомби, который представлен в данном уроке) для вас уже не составит большого труда.
Итак, будем считать, что персонаж уже у вас готов и анимирован. Нам остается только разобраться каким образом вставить его в ваше приложение Flash Develop.
Простой способ - путём загрузки картинки, например в формате PNG тут не пройдёт, поскольку желательно, чтобы Ваша флешка swf хранила всё необходимое внутри себя в виде ресурсов и не требовала больше никаких внешних файлов.
Для работы Вам понадобится среда Adobe Flash CS5 или выше.
Пошагово процесс выглядит так:
1) Запускаем Flash CS5.
2) Создаем новый пустой проект AS3.
3) Выполняем File > import > import to stage > png - обращаю ваше внимание что каждый кадр анимации должен быть представлен отдельным PNG-файлом. При этом удобно создать для всех кадров отдельную папку, а при импорте сразу выбрать эту папку и все файлы в ней.
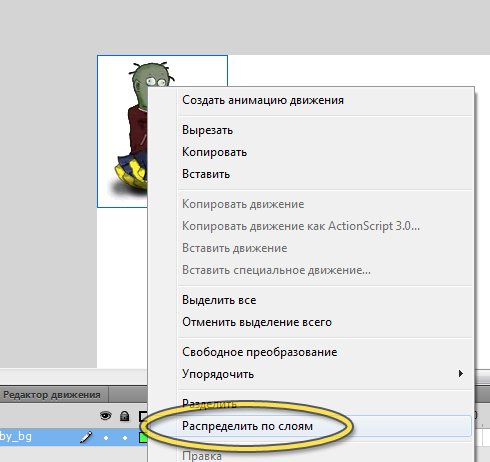
4) Произойдёт вставка всех изображений в сцену AS3-проекта. Пока выделение с объектов не снято - кликните по ним правой кнопкой мыши и выберите пункт Distribute to Layers (т. е. распределить по слоям)

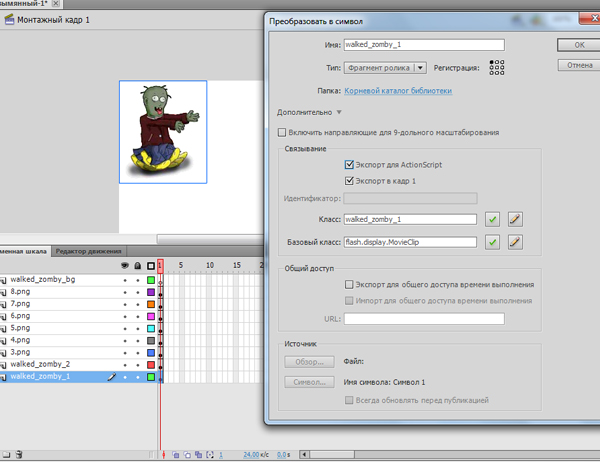
5) Далее даем каждому слою имя, которое будет однозначно определять каждый кадр анимации и пока слой выделен нажимаем F8 чтобы преобразовать его в символ.

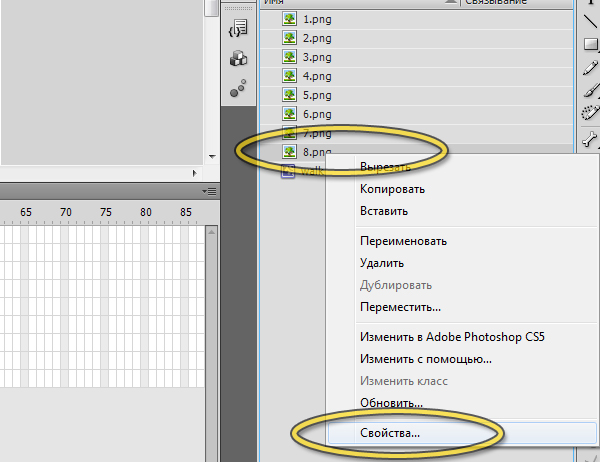
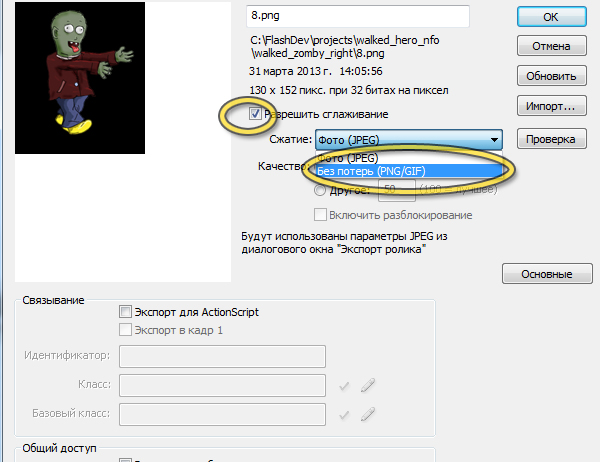
6) Не забудьте включить сглаживание изображения (smoothing) в библиотеке - для этого нужно кликнуть по изображению правой кнопкой в панели списка изображений СПРАВА и выбрав Properties > Bitmap properties установить сглаживание - для PNG сжатие желательно вообще отключить. Тогда никаких искажений не будет.


7) Теперь остается экспортировать ваш анимированный спрайт в SWC библиотеку. Об этом уже рассказано в статье Flash. Экспорт SWC библиотеки.
8) В результате получим некий SWC библиотечный файл, который вам остается разместить в папке lib вашего FlashDevelop проекта.
После того, как это сделано, нужно добавить классы swc-библиотеки во FlashDevelop проект. Для этого в рабочей среде FlashDevelop просто кликаем правой кнопкой по названию добавленной SWC библиотеки и выбираем пункт Add to Library.
После того как эти шаги успешно сделаны Вы можете перейти к решению следующего вопроса:
3) Как использовать полученную в SWC библиотеке анимацию в AS3-приложении
Сделать это можно самыми разными способами, тот способ который я предложу вам в данной статье не является истиной в последней инстанции, но главное - он уже дает нужный нам результат - т. е. перемещаемого и анимированного персонажа.
Вот собственно необходимый код для реализации -
====================
package walked_zomby
{
import flash.display.Sprite;
import flash.events.Event;
import flash.events.TimerEvent;
import flash.utils.Timer;
public class Main extends Sprite
{
public function Main():void
{
if (stage) init();
else addEventListener(Event.ADDED_TO_STAGE, init);
}
private var _vx:Number = 1;
private var _vy:Number = 0;
private var _timer:Timer;
private var zomby_frames: Array;
private var current_frame: int;
private function init(e:Event = null):void
{
removeEventListener(Event.ADDED_TO_STAGE, init);
// entry point
current_frame = 1;
zomby_frames = new Array();
zomby_frames.push(new walked_zomby_right_1);
zomby_frames.push(new walked_zomby_right_2);
zomby_frames.push(new walked_zomby_right_3);
zomby_frames.push(new walked_zomby_right_4);
zomby_frames.push(new walked_zomby_right_5);
zomby_frames.push(new walked_zomby_right_6);
zomby_frames.push(new walked_zomby_right_7);
zomby_frames.push(new walked_zomby_right_8);
for ( var i:int = 0; i < 8; i++ )
{
addChild(zomby_frames[i]);
(Sprite)(zomby_frames[i]).visible = false;
}
(Sprite)(zomby_frames[0]).visible = true;
_timer = new Timer(100);
_timer.addEventListener("timer", onTimer);
_timer.start();
}
public function onTimer(event:TimerEvent):void {
for ( var i:int = 0; i < 8; i++ )
{
var sx:int = (Sprite)(zomby_frames[i]).x;
if ( sx > 300 )
{
sx = 0;
(Sprite)(zomby_frames[i]).x = sx;
}
(Sprite)(zomby_frames[i]).x += _vx;
}
(Sprite)(zomby_frames[current_frame-1]).x += _vx;
(Sprite)(zomby_frames[current_frame-1]).visible = false;
if ( current_frame < 8 )
{
current_frame += 1;
}
else {
current_frame = 1;
}
(Sprite)(zomby_frames[current_frame-1]).visible = true;
}
}
}
====================
У нас с вами остаются 2 вопроса -
4) Как управлять анимированным персонажем от клавиатуры и мыши
5) Фокус ввода для Flash-приложения в браузере
4) Как управлять анимированным персонажем от клавиатуры и мыши
Пока опыт мой во флеше не такой уж большой, поэтому всё что я здесь опишу - это лишь результаты моих проб и ошибок. Я конечно добиваюсь, чтобы поставленная задача была решена, но имейте в виду, что всё что здесь написано - ни в коем случае не самое правильное и оптимальное решение.
Итак, приступим. Оказывается, чтобы заставить вашего персонажа реагировать на клавиши СТРЕЛКА ВЛЕВО/СТРЕЛКА ВПРАВО нужно учесть всего 2 важных момента:
4.1 ) Это правильно написать "слушатель" - т. е. метод объекта класса вашего приложения, который будет обрабатывать события ввода
и второе -
4.2) Сделать так, чтобы ваш объект мог получать "фокус ввода". В противном случае нажатия клавиш не будут обрабатываться правильно, т. е. попросту говоря персонаж не будет перемещаться по нажатию клавиш.
Теперь рассмотрим необходимый для этого код -
//в метод public function Main():void добавляем такой код
stage.focus = this;
addEventListener(KeyboardEvent.KEY_DOWN, onKeyDown);
//в классе приложения объявляем метод "слушатель" onKeyDown
private function onKeyDown(event:KeyboardEvent):void {
if ( event.keyCode == Keyboard.RIGHT )
{
MoveHero();
}
}
//ну и наконец самое главное
//в код, который я уже приводил выше нужно добавить такую строку -
for ( var i:int = 0; i < 8; i++ ) //это код, который я уже приводил выше, когда рассматривал вопрос номер 3
{//это код, который я уже приводил выше, когда рассматривал вопрос номер 3
addChild(zomby_frames[i]);//это код, который я уже приводил выше, когда рассматривал вопрос номер 3
(Sprite)(zomby_frames[i]).visible = false;//это код, который я уже приводил выше, когда рассматривал вопрос номер 3
(MovieClip)(zomby_frames[i]).buttonMode = true; //это новая строчка кода, благодаря которой зомби сможет быть управляем от клавиатуры !!!
}//это код, который я уже приводил выше, когда рассматривал вопрос номер 3
(Sprite)(zomby_frames[0]).visible = true;//это код, который я уже приводил выше, когда рассматривал вопрос номер 3
5) Фокус ввода для Flash-приложения в браузере
Тут всё просто - делайте свои флеш-приложения таким образом, чтобы пользователь постоянно что-то кликал в них мышкой. Тогда фокус ввода будет постоянно находится на области вашего Flash-приложения и всё будет ОК.
[к содержанию]