|
||
| Уроки Photoshop - Чудеса | ||
| Коллаж от нуля - страница 3 | ||
| [содержание] [страница 2] [страница 3] [страница 4] [далее] | ||
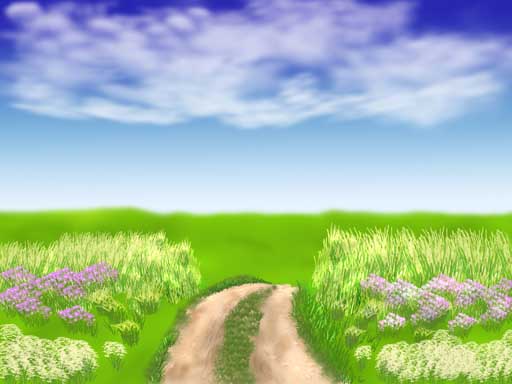
| Мы рассматриваем как создать коллаж - сначала рисуем пейзаж взяв в качестве примера фотографию | ||
итоговый результат того, что у Вас может получиться - |
||
| Нужно задать радиус размытия порядка 50 пикселей и нажать <Да>, а вообще всё будет зависеть от Вашего вкуса и опыта. Это придаст больше реалистичности облаку. | ||
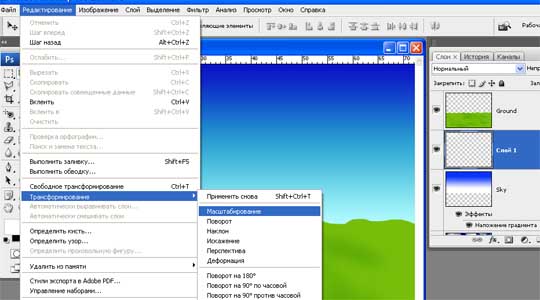
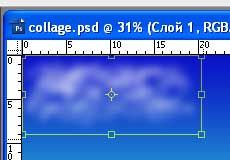
| Далее при помощи Редактирование > Трансформирование > Масштабирование уменьшаем облако до нужных размеров | ||
 |
||
| Растягивая мышью за управляющие маркеры | ||
 |
||
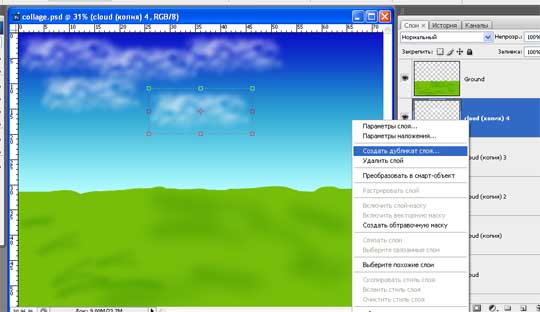
| Затем можно дублировать слои и перемещать их в новое место. Но так мы получим абсолютно одинаковые облака | ||
 |
||
| Поэтому нужно сделать для них разный масштаб, можно также применить другие трансформации, можно изменять форму облаков используя инструмент Клон-Штамп | ||
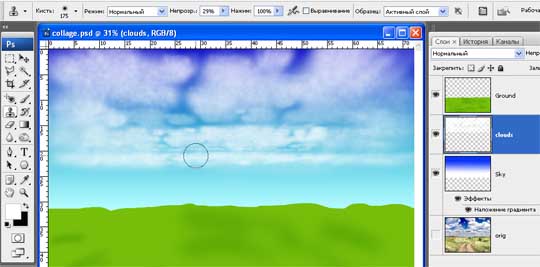
| После внесения этих дополнений можно склеить все слои с облаками в один слой | ||
 |
||
| Инструмент Клон-Штамп работает по следующему принципу - Выбираем инструмент Клон-Штамп, нажимаем и удерживаем клавишу [Alt] и щелкаем левую кнопку мыши в том месте изображения, куда наведен указатель Клон-Штампа - для взятия образца | ||
![Выбираем инструмент Клон-Штамп, нажимаем и удерживаем клавишу [Alt] и щелкаем левую кнопку мыши в том месте изображения, куда наведен указатель Клон-Штампа - для взятия образца](projects/ph_miracles/ph_collage/images/p4_clone.jpg) |
||
| далее отпускаем [Alt] и щелкаем указывая мышью там, где хотим поставить взятые образцы изображения - | ||
![далее отпускаем [Alt] и щелкаем указывая мышью там, где хотим поставить взятые образцы изображения](projects/ph_miracles/ph_collage/images/p4_clone2.jpg) |
||
| Таким образом, получается, что Клон - Штамп копирует куски изображения, позволяя вставлять их в новое место. Регулируя размер Кисти Клон-Штампа, жесткость её краев, Непрозрачность, Опцию Выравнивание и другие доступные параметры можно не просто делать копии кусков изображения, но и видоизменять их, менять "на-лету" форму изображения. Клон - Штамп широко применяется при ретуши старых фотографий для заделки повреждений - трещин, царапин, грязи и прочего. Т. е. это не просто инструмент копирования, но и достаточно мощный инструмент видоизменения - надо только набраться опыта в работе в с ним. Это мы и будем делать на протяжении всех наших уроков. | ||
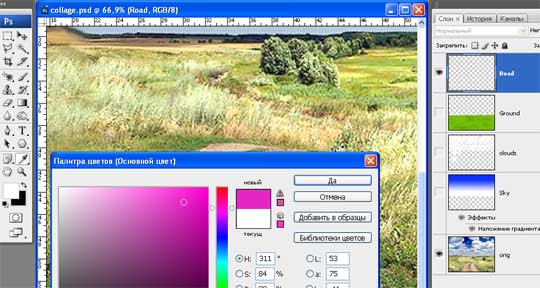
| 3) на отдельном слое создаем изображение дороги - для этого Вам понадобится скрыть все слои, кроме нового, который нужно создать, назвав Дорога или Road, для Кисти лучше выбрать Пурпурный оттенок, размер кисти задать примерно 2-4 пикселя, жесткость краев 70%, непрозрачность 45% | ||
 |
||
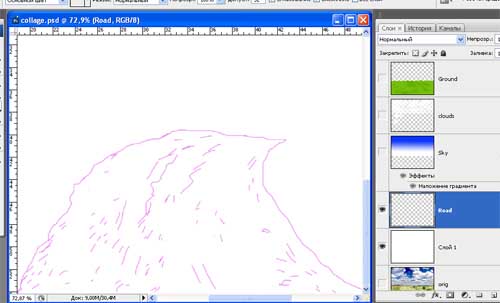
| Далее ориентируясь на изображение дороги на фото, создаем контуры дороги - | ||
 |
||
| Я специально показал на рисунке выше дорогу на белом фоне, у Вас в качестве фона на нижележащем слое должна быть фотография, таким образом Вам всего лишь нужно будет обвести дорогу по контуру кистью | ||
| Далее на отдельном, расположенном под контуром дороги слое выполняем закраску дороги базовым цветом, можно слегка варьировать оттенки, что придаст больше живости и реалистичности | ||
 |
||
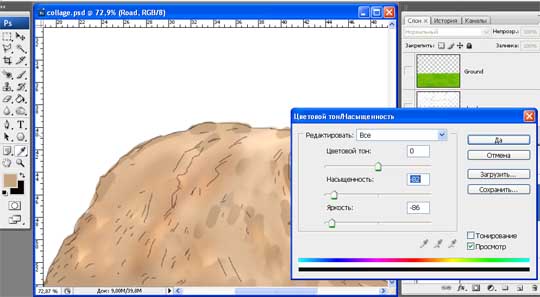
| Контуры дороги теперь можно сделать черного цвета - см. рисунок Выше. Обратите внимание, что делать это нужно на слое Road, а не на слое, где у Вас заливка дороги, иначе черной станет не контур, а вся дорога ! | ||
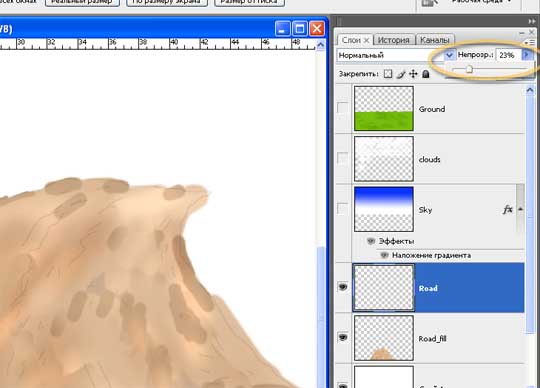
| Чтобы контуры дороги не слишком выделялись на фоне заливки, а плавно переходили в него их можно сделать полупрозрачными - изменив непрозрачность для слоя с контурами дороги - | ||
 |
||
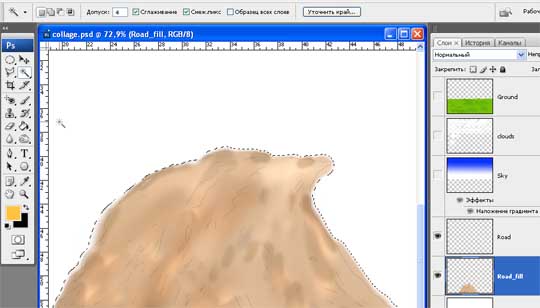
| мазки, которыми делалась закраска заливки дороги можно перемешать между собой, используя инструмент Размытие - это сделает плавными переходы между отдельными контрастирующими по цвету областями, этого же самого эффекта можно добиться выделив всю заливку дороги инструментом Волшебная палочка, с последующим применением Размытия по Гауссу. | ||
 |
||
| Далее используя Кисть и оттенки зеленого и желтого рисуем траву, кусты. Детально можно нарисовать лишь по одному кусту, а затем размножить кусты используя Клон-Штамп | ||
   |
||
| В итоге этих работ у Вас должно получиться что-то подобное - | ||
 |
||
| Отдельные элементы удобнее располагать на отдельных слоях, я надеюсь это Вы уже прочно усвоили | ||
| Аналогично создаются небольшие деревца вдалеке. Для большего эффекта к ним можно применить небольшую степень Размытия по Гауссу | ||
 |
||
| И наконец лес вдалеке, на линии горизонта можно полностью нарисовать Кистью, а затем применить к изображению более сильное Размытие по Гауссу | ||
 |
||
| Пейзаж готов ! | ||
| [содержание] [страница 2] [страница 3] [страница 4] [далее] | ||