
| Введение в 3ds max | ||
| Работа в 3ds max принципиально отличается от работы в 2D-редакторах. Вы будете заниматься именно моделированием, а не рисованием или черчением, поскольку будете создавать каркас будущих трехмерных объектов. | ||
В данном уроке Вы узнаете как начать работу над созданием трехмерных моделей и их текстурированием. Нами будет рассмотрена программа 3D Studio MAX версий от 4 до 9 и выше компании Descreet (подразделение AutoDesk). 3D модели используются во многих отраслях, в том числе своим повсеместным распространением они обязаны отрасли компьютерных игр и сложным эффектам в кино. Кроме того, при помощи 3D стало возможным то, о чем раньше можно было лишь мечтать. Используя современные средства 3D-моделирования можно создать любую реальность необходимой степени достоверности. Конечно чем ближе к натуральным объектам, тем больше потребуется работы. Однако всё сложное строится из наиболее простых элементов. Следовательно, освоив простейшие методы работы Вы сможете двигаться дальше совершенствуя и усложняя известные Вам техники моделирования. Обязательно нужно представлять то, что Вы будете моделировать. Нужно иметь фотографию, рисунок выполненный в основных проекциях. Без этого невозможно будет создать полноценную модель. Поэтому как ни странно знания 2D Вам не только не помешают, а наоборот - очень сильно пригодятся! Что же нужно для того, чтобы начать разбираться в создании 3D-графики и моделировании? Для этого нужно совсем немного – установить данную программу и, начав изучать ее понемногу, постепенно разобраться во всем самим. Если у Вас есть более ранняя версия 3DS MAX, например, 4, 5 или 6, то ничего страшного – все что описано здесь и далее можно сделать в любой из этих версий (с небольшими оговорками). Важно понять основные аспекты и принципы работы! Немного о 3D-графике. 3D-моделирование и 3D-графика, вообщем-то имеют свои корни в 2D-векторной графике. Плоская (2-х мерная) векторная графика использует для построения рисунков математически четко описываемые графические примитивы – точки, отрезки, многоугольники и т.д. Трехмерная графика опирается на тот же математический аппарат в приложении к описанию все тех же примитивов, но уже в трехмерном пространстве. Базовыми понятиями, которых мы коснемся и еще будем касаться в данном цикле статей посвященных 3D-моделированию, являются следующие: Vertex – вершина, величина описывающая положение одной их точек трехмерной модели. Точка в трехмерном пространстве описывается тремя координатами: (x; y; z). Понятие о системах координат и видах преобразований. В связи с тем, что отображение 3-х-мерных изображений происходит на 2D плоской поверхности экрана производится поэтапное преобразование. На сегодняшний день эти этапы внедрены на аппаратном уровне современных видеокарт (3D-ускорителей) и в их драйверах. Вся работа возложена на трехмерные виртуальные машины – технологии DirectX, OpenGL. Выделяется 3 этапа преобразований трехмерных координат: World, View и Projection – пространства, наблюдения и проекцирования. Пространственное (world) преобразование включает описание 3-х мерного пространства состоящего из центра мира – точка с координатами (0; 0; 0) и расположение (смещение, масштабирование и вращение) моделей объектов в этом пространстве. Вида (view) – включает учет расположения точки зрения наблюдателя – положение, угол. Наконец, проекционное (projection) преобразование описывает как полученный вид проецируется на плоскую поверхность экрана. Выделяется, исходя из этото 3 системы отсчета или системы координат – пространственная (world), вида (view), проекционная или экранная (projection). Кроме того, у каждого трехмерного объекта имеется собственная – локальная система координат, в которой центром является геометрический центр объекта, а вершины объекта можно описать относительно данного центра. Таким образом мы насчитываем 4 системы координат: локальная, глобальная, видовая и проекционная. В описании трехмерных объектов также используются и такие понятия: Edge – ребро – внешняя кромка, отрезок каркаса модели, соединяющий две вершины (vertex); Polygon – многогранник, описывающий грань (Face) или несколько граней. Таким образом, любая 3D-модель – это локальная система координат, имеющая собственный центр, принимаемый за начало отсчета (0; 0; 0), и набор вершин описываемых относительно данного цента в виде vertex(x; y; z). |
||
 |
||
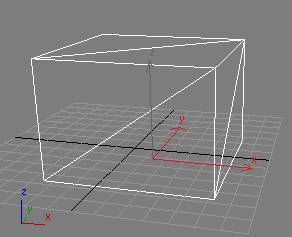
| Вершины соединены ребрами и образуют каркас модели. Чтобы модель не была пуста (как на рисунке) на нее натягивается текстура – плоское изображение проецируемое по определенным правилам на грани модели. Примеры моделей Вы можете найти в разделе Галерея моделей. Каждая грань каркасной модели имеет нормаль – перпендикуляр к этой поверхности. Нормали используются для моделирования освещения модели каким-либо источником света (если таковые используются), но в любом случае хотя бы 1 источник света в сцене должен использоваться, иначе просто ничего не увидим (в сценах 3ds max всегда присутствует источник освещения по-умолчанию). | ||
| В окне 3DS MAX принято следующее расположение осей: X – в горизонтальном направлении к плоскости экрана, Z – в вертикальном направлении, Y – вглубь экрана. Хотя всё это - относительно. Если повернуть угол зрения, то это расположение может измениться. На системном уровне DirectX (который использует 3DS MAX для 3D) принято следующее расположение осей - X, Y - привычные нам координаты в плоскости экрана - X - по горизонтали, Y - по вертикали. Z - уходит вглубь экрана. | ||
| Вы также можете узнать о Программировании 3D с использованием DirectX8, 9 в среде Delphi 6,7. | ||
| Но мы двигаемся дальше и рассмотрим первый практический пример. | ||
| [<< предыдущая страница] [следующая страница >>] | ||


видео-рассказ, уроки godot, виртуальный помощник по поиску информации
|
||||||||||
игры Многоликий: dress - hordes эпизоды с 1 по 4
|
||||||||||
игры, музыкальные клипы
|
||||||||||
музыкальный клип, игры
|
||||||||||
разработка игр, анимационный фильм, новогодняя дискотека 2020 - песни на итальянском, игра про лифт
|
||||||||||
игры, инструменты разработки, анимационный фильм, фильм.
|
||||||||||
игры
|
||||||||||
игры в браузере
|
||||||||||
игры в браузере
|
||||||||||
игры в браузере
|
||||||||||
игры в браузере
|
||||||||||
игры в браузере (3), создание музыки в браузере (1)
|
||||||||||
игры в браузере
|
||||||||||
игры в браузере
|
||||||||||
игры в браузере
|
||||||||||
игры в браузере (3), скачиваемые (1)
|
||||||||||
игры в браузере
|
||||||||||
игры в браузере, скачиваемые игры
|
||||||||||
игры в браузере
|
||||||||||
игры в браузере
|
||||||||||
полезный софт, игры в браузере
|
||||||||||
сервисы, игры
|
||||||||||
игры, программы
|
||||||||||
поздравления, уроки рисования, уроки создания сайтов
|
||||||||||
комиксы, музыка, рассказы
|
||||||||||
игра для разработки, калькулятор услуг, cms, комикс
|
||||||||||
игры для разработки, комиксы
|
||||||||||
игры шарики и ямки, комиксы про Костю Коробкина, ria xxl игра, fly snow 3d генератор эффектов снега, частиц и др. -
|
||||||||||
Создай свою игру на fle game engine -
|
||||||||||
Для создания сайта - модуль отзывов/комментариев для вашего сайта в составе megainformatic cms express files -
|
||||||||||
Уроки Flash, бесплатные Flash - игры.
|
||||||||||
Поддержка сайтом нескольких языков (multi lang), создание собственной системы личных кабинетов, соц. сети или фриланс - биржи (megainformatic cms social), создание сервиса коллективных покупок на базе megainformatic cms groupon, онлайн сервис подсчёта статистики ключевых слов в статьях вашего сайта keywords gen + описание кода данного сервиса, с возможностью бесплатно реализовать его аналог на своём собственном сайте.
megainformatic.ru/webjob/ - сервис для фриланс проектов - место встречи заказчиков и исполнителей |
||||||||||
Социальная сеть megainformatic.ru/webjob/
megainformatic.ru/webjob/ - сервис для фриланс проектов - место встречи заказчиков и исполнителей |
||||||||||
Системы управления сайтом, уроки
megainformatic cms admin - простая и компактная система для работы и управления сайтом |
||||||||||
|
||||||||||
| |
||||||||||
megainformatic cms free и серия продуктов - Уроки Photoshop
Данная серия посвящена описанию приемов и методов создания изображений, с помощью инструментария программы Adobe Photoshop. Кроме того, многие описанные средства могут вам помочь при освоении и многих других программ для работы с растровой графикой - GIMP, Corel Photo Paint и других.
|
||||||||||
| бесплатные игры 2d и 3d, а также эмулятор Ну, Погоди!
Это серия распространяемых бесплатно игр. Вы не только можете поиграть, но и скачать исходники, получив тем самым возможность внести изменения в игру или создать новую !!! (эмулятор Ну, Погоди! распространяется платно). |
||||||||||
серия игр про Веселого Буквоежку, и бесплатно распространяемая игра Нечто: Необъяснимое - в плену желаний
Здесь представлены новинки жанра - Говорящий Комикс, Настольная игра, А также продукт, который позволит Вам научиться создавать игры самостоятельно. Ну и конечно изюминка в своём роде - бесплатная игра - Нечто: Необъяснимое - в плену желаний |
||||||||||
Серия бесплатных онлайн уроков, посвященных 3ds max, photoshop, c++, directx, delphi и php.
Описаны практические примеры решения различных задач, возникающих при создании игр и сайтов. Продукты Набор разработчика и Ваше Визуальное Шоу распространяются платно. |
||||||||||
уроки и продукты различной тематики
Бесплатные Уроки Photoshop free, Бесплатные Уроки по программированию на delphi directx - Как создать игру Ну, Погоди!, Бесплатная Авторская музыка в формате mp3 - Музыкальные Миры, Платно распространяемый продукт megainformatic cms express - система для быстрого создания Вашего сайта на php + my sql. |
||||||||||
Проекты игр, уроки
Игра Веселый Буквоежка, уроки delphi directx 8.1 для начинающих (описываются основы 3d игр), моделируем девушку в 3d studio max, уроки музыки - пишем музыку в Fruity Loops Studio |
||||||||||
|