
Игра ВЕСЕЛЫЙ БУКВОЕЖКА |
||
во втором видео - показ всей игровой локации (несколько игровых экранов) |
||
|
450 руб. |
||
|
Скачиваний : 4428 |
||
|
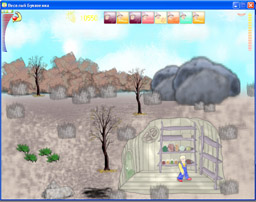
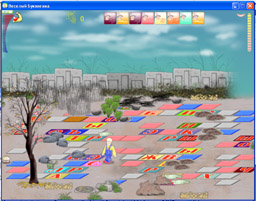
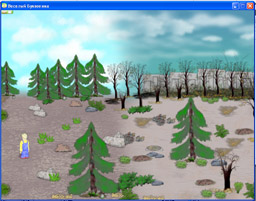
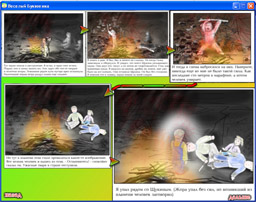
Веселый Буквоежка, игра, интерактивный скриншот - наведите указатель мышки на нужный элемент скриншота игры и увидите подсказку по нему. Веселый Буквоежка, игра, интерактивный скриншот - наведите указатель мышки на нужный элемент скриншота игры и увидите подсказку по нему. Ниже представлены скриншоты из вступительного комикса, скрины и концепт-арт. |
||
   |
||
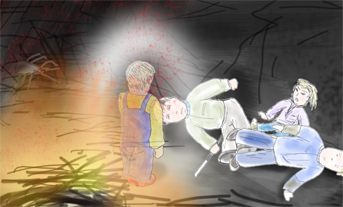
| Жора, Щукин и Лукьяныч отправляются на поиски Гали. Они идут вглубь таинственного места, вслед за Лукьянычем. Лукьяныч гибнет. Героям удается найти Галю и вырвать его из рук Сольвейга - человека, ставшего опасным обитателем свалки. | ||
  |
||
| Приближается ночь. Силы на исходе. Герои готовы погибнуть. Жора не желает сдаваться. Он вступает в последнюю схватку. Но тут в пламени огня появляется новый герой. Он вырывает друзей из плена опасных пауков и прячет в безопасном месте. | ||
  |
||
| Герои нашли убежище и долгожданный отдых. Но нашему герою - Веселому Буквоежке - пока рано успокаиваться. Ему предстоит много дел, касающихся расчистки и озеленения территории, борьбы с опасными существами, поиска вещей и находок и главное - оказание всяческой помощи спасенным. | ||
  |
||
| Свалка хранит следы былых времен. Нужно сделать шаг и сдвинуть зону на путь перемен. И тогда герои найдут ответ на все свои вопросы и отыщут, наверное, таинственное Озеро Желаний. | ||
|
|
||
| Системные требования: Windows 98SE/2000/Me/XP/Vista/Seven/ DirectX9c / Pentium III 1000 MHz / 128 Mb RAM / 32 Mb Video RAM / около 130 Mb свободного места на HDD / DirectX-совместимая звуковая карта / клавиатура, мышь | ||
 |
||
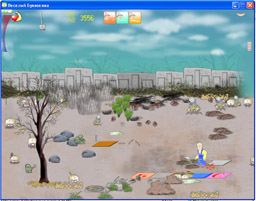
| с наступлением ночи опасность возрастает | ||
 |
||
| Веселый Буквоежка показывает что нужно делать с этим мусором | ||
 |
||
| посаженные деревья нуждаются в поливе | ||
 |
||
| Буквоежка борется с опасными злыми пауками, а добрые помогают ему | ||
 |
||
| У Бабы Яги снова споры | ||
  |
||
| История создания проекта "Веселый Буквоежка" | ||
|
Игра повествует о приключениях произошедших на заброшенной территории завода игрушек, превратившейся в обширную городскую свалку и получившую название "Зона". В Зоне пропадает девочка Галя, а на её поиски отправляются несколько смельчаков и пропадают сами. Параллельно этому возникает новая вероятностная цепочка, частью которой является персонаж по имени Веселый Буквоежка. Это и есть Вы, т. е. игрок, в лице главного героя. Вам предстоит начать борьбу со свалкой и её порождениями. |
||
  |
||
  |
||
|
Несколько слов об игре
Мы попадаем в увлекательный, живой мир, в котором постоянно что-то происходит, то появляются странные существа, то какой-то летающий мусор, или вдруг находим какую-нибудь вещь, либо находку в земле. Находки могут быть разные - пустые, с секретом, призом или антипризом, и с буквой. Буквы можно подбирать и укладывать на расчищенной территории, выкладывая простые слова. Слово может состоять из 2х, 3х или 4х букв, по вертикали, горизонтали или диагонали сверху-вниз-наискосок. Несмотря, на то, что игра с первого взгляда кажется простой, она увлекает. Увлекает именно своей простотой, в легкой и ненавязчивой форме игрок - маленький или взрослый - окунется в таинство слов. Если вдруг Вы сложили слово, но оно не исчезло - не печальтесь, просто этого слова пока нет в базе слов. Нужно выйти из игры (ваша текущая игра будет сохранена) - нажав Esc или выбрав мышью кнопку меню на мини-панели, которая расположена в левом верхнем углу игрового экрана. Открыть папку, куда Вы установили игру (по-умолчанию C:\Program Files\Веселый Буквоежка\) и открыть подпапку Media, а внутри неё подпапку text. Здесь Вы увидите файл words_from_plates.txt - это обычный текстовый файл, представляющий из себя список возможных слов. Откройте этот файл при помощи программы Блокнот или любой другой, которая может работать с текстовыми файлами. Добавьте новое слово в конец этого файла. После старта игры программа автоматически отсортирует слова по-алфавиту. Помните только, что слова в базе слов должны быть из 2-4х букв - не более !!! |
||
|
Особенности игры:
- объемный 2D-мир, горизонтальный скроллинг в обоих направлениях; - прямое управление главным героем, от третьего лица; - вещи - специализированные предметы; - находки - буквы и призы, спрятанные в недрах земли; - секретные места - попасть туда можно при использовании секрета; - явления природы: дождь - является одним из секретов; - злые существа - пауки, атакующие мусором; - Веселый Буквоежка, атакующий СМЕХОМ, бросающий пауков; - развивающий компонент: из букв нужно складывать слова. |
||
  |
||
  |
||
|
Сведения о технологиях Веселый Буквоежка Версия 0.1 включает:
- Игровой процесс: находки, складывание слов, призы, атаки пауков, - Игровая оболочка: загрузчик, вступление, главное меню, описания, настройки; - Инструменты: редактор сцен, сборщик локаций, утилита Coords2D; Особенности:
полностью локализуемая логическая аркада без ограничений возраста, |
||
| Заметки разработчика - рисуем паука | ||
|
|
||


видео-рассказ, уроки godot, виртуальный помощник по поиску информации
|
||||||||||
игры Многоликий: dress - hordes эпизоды с 1 по 4
|
||||||||||
игры, музыкальные клипы
|
||||||||||
музыкальный клип, игры
|
||||||||||
разработка игр, анимационный фильм, новогодняя дискотека 2020 - песни на итальянском, игра про лифт
|
||||||||||
игры, инструменты разработки, анимационный фильм, фильм.
|
||||||||||
игры
|
||||||||||
игры в браузере
|
||||||||||
игры в браузере
|
||||||||||
игры в браузере
|
||||||||||
игры в браузере
|
||||||||||
игры в браузере (3), создание музыки в браузере (1)
|
||||||||||
игры в браузере
|
||||||||||
игры в браузере
|
||||||||||
игры в браузере
|
||||||||||
игры в браузере (3), скачиваемые (1)
|
||||||||||
игры в браузере
|
||||||||||
игры в браузере, скачиваемые игры
|
||||||||||
игры в браузере
|
||||||||||
игры в браузере
|
||||||||||
полезный софт, игры в браузере
|
||||||||||
сервисы, игры
|
||||||||||
игры, программы
|
||||||||||
поздравления, уроки рисования, уроки создания сайтов
|
||||||||||
комиксы, музыка, рассказы
|
||||||||||
игра для разработки, калькулятор услуг, cms, комикс
|
||||||||||
игры для разработки, комиксы
|
||||||||||
игры шарики и ямки, комиксы про Костю Коробкина, ria xxl игра, fly snow 3d генератор эффектов снега, частиц и др. -
|
||||||||||
Создай свою игру на fle game engine -
|
||||||||||
Для создания сайта - модуль отзывов/комментариев для вашего сайта в составе megainformatic cms express files -
|
||||||||||
Уроки Flash, бесплатные Flash - игры.
|
||||||||||
Поддержка сайтом нескольких языков (multi lang), создание собственной системы личных кабинетов, соц. сети или фриланс - биржи (megainformatic cms social), создание сервиса коллективных покупок на базе megainformatic cms groupon, онлайн сервис подсчёта статистики ключевых слов в статьях вашего сайта keywords gen + описание кода данного сервиса, с возможностью бесплатно реализовать его аналог на своём собственном сайте.
megainformatic.ru/webjob/ - сервис для фриланс проектов - место встречи заказчиков и исполнителей |
||||||||||
Социальная сеть megainformatic.ru/webjob/
megainformatic.ru/webjob/ - сервис для фриланс проектов - место встречи заказчиков и исполнителей |
||||||||||
Системы управления сайтом, уроки
megainformatic cms admin - простая и компактная система для работы и управления сайтом |
||||||||||
|
||||||||||
| |
||||||||||
megainformatic cms free и серия продуктов - Уроки Photoshop
Данная серия посвящена описанию приемов и методов создания изображений, с помощью инструментария программы Adobe Photoshop. Кроме того, многие описанные средства могут вам помочь при освоении и многих других программ для работы с растровой графикой - GIMP, Corel Photo Paint и других.
|
||||||||||
| бесплатные игры 2d и 3d, а также эмулятор Ну, Погоди!
Это серия распространяемых бесплатно игр. Вы не только можете поиграть, но и скачать исходники, получив тем самым возможность внести изменения в игру или создать новую !!! (эмулятор Ну, Погоди! распространяется платно). |
||||||||||
серия игр про Веселого Буквоежку, и бесплатно распространяемая игра Нечто: Необъяснимое - в плену желаний
Здесь представлены новинки жанра - Говорящий Комикс, Настольная игра, А также продукт, который позволит Вам научиться создавать игры самостоятельно. Ну и конечно изюминка в своём роде - бесплатная игра - Нечто: Необъяснимое - в плену желаний |
||||||||||
Серия бесплатных онлайн уроков, посвященных 3ds max, photoshop, c++, directx, delphi и php.
Описаны практические примеры решения различных задач, возникающих при создании игр и сайтов. Продукты Набор разработчика и Ваше Визуальное Шоу распространяются платно. |
||||||||||
уроки и продукты различной тематики
Бесплатные Уроки Photoshop free, Бесплатные Уроки по программированию на delphi directx - Как создать игру Ну, Погоди!, Бесплатная Авторская музыка в формате mp3 - Музыкальные Миры, Платно распространяемый продукт megainformatic cms express - система для быстрого создания Вашего сайта на php + my sql. |
||||||||||
Проекты игр, уроки
Игра Веселый Буквоежка, уроки delphi directx 8.1 для начинающих (описываются основы 3d игр), моделируем девушку в 3d studio max, уроки музыки - пишем музыку в Fruity Loops Studio |
||||||||||
|