
| Настольная игра "Веселый Буквоежка" | ||
| Не успели герои Веселый Буквоежка, Жора, Щукин, Галя и другие вздохнуть, как предстала перед ними иная реальность и ждали их новые приключения ... | ||
 Стоимость: 510 руб. |
||
| Представляем Вам Настольную игру "Веселый Буквоежка" - пока Вы это читаете, многие уже во всю играют !!! | ||
 |
||
| В неё можно играть на столе и на полу, вдвоем, втроем и вчетвером и более - вплодь до 8 человек. | ||
 |
||
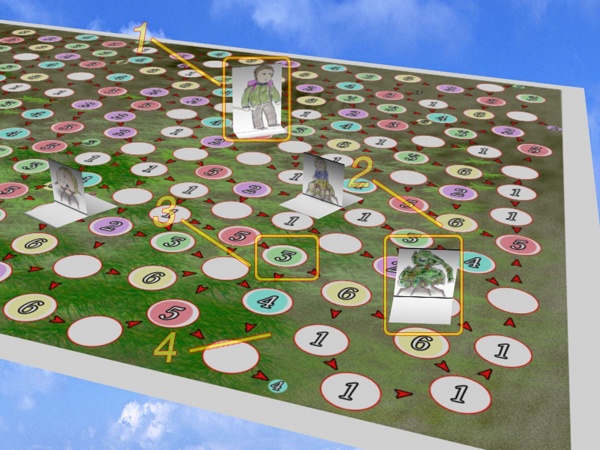
1) игровое поле (еще есть поле битвы); 2) таинственные места (всего их 4); 3) вещь - лейка - можно брать и использовать для полива; 4) куча мусора - их надо убирать лопатой; 5) а вот и сама лопата; 6) герой - можно выбирать одного из 8ми; 7) дерево - от таких деревьев можно брать саженцы; 8) плитка - можно брать, если есть лопата, там может быть буква, приз, антиприз или пустая плитка; 9) островок игрового поля с цифрами; На рисунке также видны - игральные кубики и небо (на заднем плане) :))) |
||
Это первая в мире Настольная игра, которая поставляется электронным способом !!! :))) Оказывается по сетям передачи данных можно передавать и настольные игры !!! |
||
 |
||
На поле битвы 1) герой; 2) злой паук; 3) кружок для хода по полю боя; 4) поле боя; |
||
В настольной игре "Веселый Буквоежка" Вас ждёт: - непередаваемая атмосфера обучения с увлечением; - забавные герои; - секреты (таинственные места) и призы; - взятие и использование инвентаря - лопата и лейка, посадка и полив саженцев, расчистка от мусора, поиск источников воды, борьба с пауками, открытие плиток, взятие букв и складывание слов; - действие разворачивается на основном игровом поле и на поле боя; |
||
Требования: для игры Вам не потребуется компьютер ! Для распечатки игры Вам потребуются - компьютер, цветной принтер, бумага для распечатки 9 / 15 листов (без распечатки правил / с правилами); для сборки игры потребуются ножницы и клей; Правила игры, подробная инструкция по распечатке и сборке прилагаются. |
||


видео-рассказ, уроки godot, виртуальный помощник по поиску информации
|
||||||||||
игры Многоликий: dress - hordes эпизоды с 1 по 4
|
||||||||||
игры, музыкальные клипы
|
||||||||||
музыкальный клип, игры
|
||||||||||
разработка игр, анимационный фильм, новогодняя дискотека 2020 - песни на итальянском, игра про лифт
|
||||||||||
игры, инструменты разработки, анимационный фильм, фильм.
|
||||||||||
игры
|
||||||||||
игры в браузере
|
||||||||||
игры в браузере
|
||||||||||
игры в браузере
|
||||||||||
игры в браузере
|
||||||||||
игры в браузере (3), создание музыки в браузере (1)
|
||||||||||
игры в браузере
|
||||||||||
игры в браузере
|
||||||||||
игры в браузере
|
||||||||||
игры в браузере (3), скачиваемые (1)
|
||||||||||
игры в браузере
|
||||||||||
игры в браузере, скачиваемые игры
|
||||||||||
игры в браузере
|
||||||||||
игры в браузере
|
||||||||||
полезный софт, игры в браузере
|
||||||||||
сервисы, игры
|
||||||||||
игры, программы
|
||||||||||
поздравления, уроки рисования, уроки создания сайтов
|
||||||||||
комиксы, музыка, рассказы
|
||||||||||
игра для разработки, калькулятор услуг, cms, комикс
|
||||||||||
игры для разработки, комиксы
|
||||||||||
игры шарики и ямки, комиксы про Костю Коробкина, ria xxl игра, fly snow 3d генератор эффектов снега, частиц и др. -
|
||||||||||
Создай свою игру на fle game engine -
|
||||||||||
Для создания сайта - модуль отзывов/комментариев для вашего сайта в составе megainformatic cms express files -
|
||||||||||
Уроки Flash, бесплатные Flash - игры.
|
||||||||||
Поддержка сайтом нескольких языков (multi lang), создание собственной системы личных кабинетов, соц. сети или фриланс - биржи (megainformatic cms social), создание сервиса коллективных покупок на базе megainformatic cms groupon, онлайн сервис подсчёта статистики ключевых слов в статьях вашего сайта keywords gen + описание кода данного сервиса, с возможностью бесплатно реализовать его аналог на своём собственном сайте.
megainformatic.ru/webjob/ - сервис для фриланс проектов - место встречи заказчиков и исполнителей |
||||||||||
Социальная сеть megainformatic.ru/webjob/
megainformatic.ru/webjob/ - сервис для фриланс проектов - место встречи заказчиков и исполнителей |
||||||||||
Системы управления сайтом, уроки
megainformatic cms admin - простая и компактная система для работы и управления сайтом |
||||||||||
|
||||||||||
| |
||||||||||
megainformatic cms free и серия продуктов - Уроки Photoshop
Данная серия посвящена описанию приемов и методов создания изображений, с помощью инструментария программы Adobe Photoshop. Кроме того, многие описанные средства могут вам помочь при освоении и многих других программ для работы с растровой графикой - GIMP, Corel Photo Paint и других.
|
||||||||||
| бесплатные игры 2d и 3d, а также эмулятор Ну, Погоди!
Это серия распространяемых бесплатно игр. Вы не только можете поиграть, но и скачать исходники, получив тем самым возможность внести изменения в игру или создать новую !!! (эмулятор Ну, Погоди! распространяется платно). |
||||||||||
серия игр про Веселого Буквоежку, и бесплатно распространяемая игра Нечто: Необъяснимое - в плену желаний
Здесь представлены новинки жанра - Говорящий Комикс, Настольная игра, А также продукт, который позволит Вам научиться создавать игры самостоятельно. Ну и конечно изюминка в своём роде - бесплатная игра - Нечто: Необъяснимое - в плену желаний |
||||||||||
Серия бесплатных онлайн уроков, посвященных 3ds max, photoshop, c++, directx, delphi и php.
Описаны практические примеры решения различных задач, возникающих при создании игр и сайтов. Продукты Набор разработчика и Ваше Визуальное Шоу распространяются платно. |
||||||||||
уроки и продукты различной тематики
Бесплатные Уроки Photoshop free, Бесплатные Уроки по программированию на delphi directx - Как создать игру Ну, Погоди!, Бесплатная Авторская музыка в формате mp3 - Музыкальные Миры, Платно распространяемый продукт megainformatic cms express - система для быстрого создания Вашего сайта на php + my sql. |
||||||||||
Проекты игр, уроки
Игра Веселый Буквоежка, уроки delphi directx 8.1 для начинающих (описываются основы 3d игр), моделируем девушку в 3d studio max, уроки музыки - пишем музыку в Fruity Loops Studio |
||||||||||
|